Fehlerbeschreibung
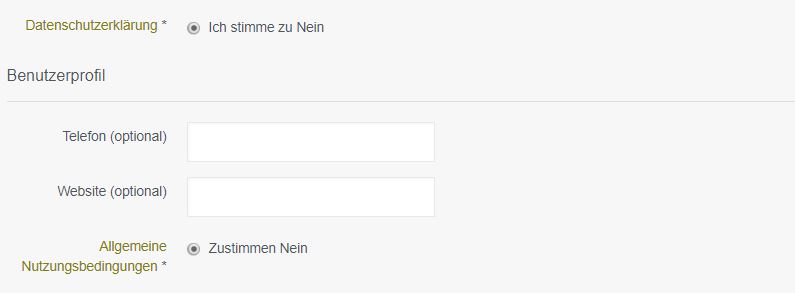
Das Registrierungsformular des Joomla Cores zeigt Radio Buttons aufeinander an. Bei mir ist dies bei dem Datenschutz der Website und meine definierten Nutzungsbedingungen der Fall.
Hier ein Screenshot:

Grund
Der Fehler wird durch den Bootstrap-CSS verursacht. Dieser definiert radio Buttons mit der CSS-Klasse radio. In dieser definiert er die Buttons als float:left und mit einer margin-left von -20px.
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"]
{
float: left;
margin-left: -20px;
}
Fehlerbehebung / Workaround
Als Workaround kann die Klasse der Radio Buttons in eurem Template / Custom CSS definiert werden. Hierzu einfach nachfolgenden Code einfügen. Dieser überschreibt float:none und die vergebene margin. Ich habe mich im nachfolgenden Code zusätzlich noch auf die ID jform_privacyconsent_privacy für den Datenschutz Teil und jform_profile_tos für den Teil der Nutzungsbedingung bezogen, um dies im kleineren Umfang anzuwenden.
{
float:none;
margin-left: 5px;
margin-right: 0px;
}


